ל-Google Chrome יש כמה אפשרויות להתאים אישית את סרגל הגלילה של הדף שלו. האם זה לא יהיה נהדר אם תוכל להתאים אישית את הצבעים, הכפתורים, הממדים ומהירויות הגלילה של פס הגלילה? ובכן, אתה יכול לעשות בדיוק את זה עם כמה הרחבות של Chrome.

התאמה אישית של סרגל הגלילה של Google Chrome עם Rescroller
ממחזר הוא אולי התוסף הטוב ביותר להתאמה אישית של סרגל הגלילה של Chrome. עבור לדף זה כדי להוסיף את Rescroller לדפדפן. לאחר הוספה, תוכל ללחוץ על ממחזר הגדרות לחצן בסרגל הכלים כדי לפתוח את הדף למטה.

כעת גלול מעט למטה לאפשרויות כלליות שבאמצעותן תוכל להתאים אישית את רוחב סרגל הגלילה. אתה יכול לגרור את בר גלילה גודל פס כדי לכוונן את רוחב פס הגלילה. זה יגדיר את רוחב הסרגל מימין לדף Rescroller.
ישירות מתחת לסרגל ההחלקה הזה יש תיבת טקסט של רשימה שחורה. שם תוכל להזין כתובות אתרים כדי לשמור על סרגל הגלילה המוגדר כברירת מחדל. אז פס הגלילה המותאם אישית לא ייכלל באתרים אלה.
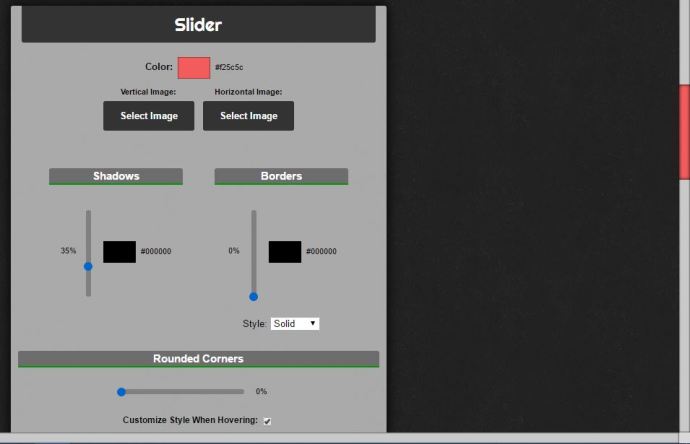
גלול מטה אל אפשרויות המחוון כדי להגדיר את צבעי המחוון. לחץ על צֶבַע תיבה כדי לפתוח פלטה שממנה תוכל לבחור צבעים חלופיים עבור המחוון. בחר צבע משם ולחץ להגיש מועמדות בלוח כדי להחליף את צבע המחוון.

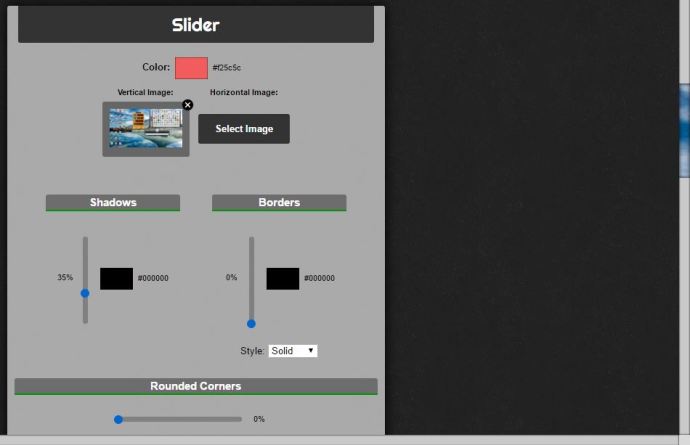
לחלופין, הוסף תמונות רקע למחוונים האנכיים והאופקיים. הקש על בחר תמונה לחצנים לבחירת תמונה עבור המחוון. לאחר מכן לחץ לִפְתוֹחַ כדי להוסיף את התמונה למחוון כמו למטה.

אפשרויות המחוון כוללות גם צללים ו גבולות סרגלי החלקה. גרירת סרגל הגבולות כלפי מעלה מוסיפה גבול למחוון. לגרור את צללים סרגל למעלה כדי להחיל עליו אפקט צל.
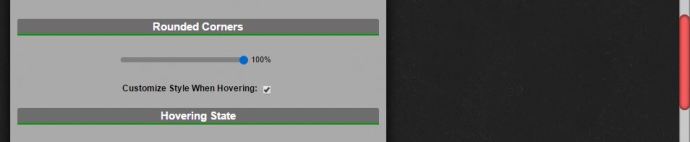
רוב המחוונים הם מרובעים כברירת מחדל. עם זאת, אתה יכול להתאים אישית את המחוון של Chrome כך שהוא יהיה מעוקל יותר. לגרור את פינה מעוגלתסרגל ההחלקה ימינה יותר כדי להוסיף פינות מעוקלות למחוון כמו להלן.

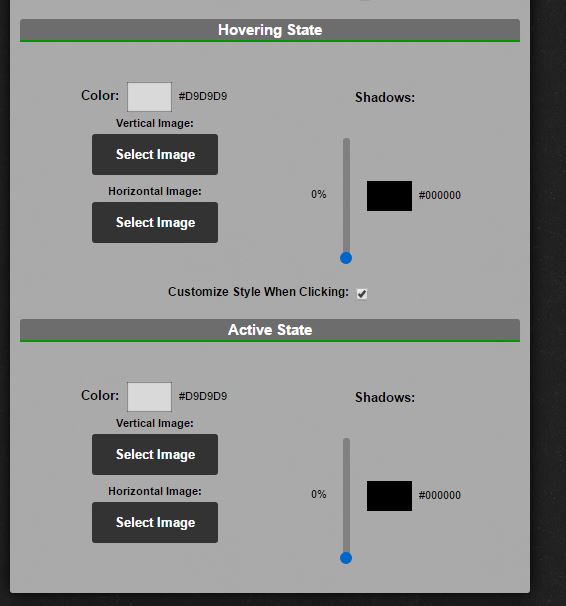
מתחת לזה אתה יכול לבחור התאמה אישית של סגנון בעת ריחוף ו התאמה אישית של סגנון בעת לחיצה תיבות סימון. בחר את אלה כדי לפתוח את האפשרויות המוצגות למטה. עם הגדרות אלה תוכל להתאים אישית יותר את צבעי המחוון כאשר אתה מרחף או בוחר בו עם הסמן.

עם אפשרויות הרקע אתה יכול להתאים אישית את סרגל הגלילה הראשי, אך לא את המחוון. הגדרות אלה כמעט זהות לאפשרויות המחוון. ככזה, אתה יכול להתאים אישית את הצבע, הצללים והגבולות של פס הגלילה הראשי באותה מידה.
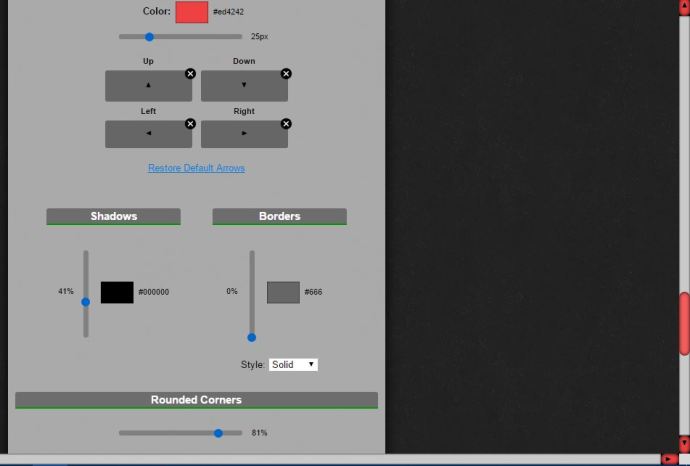
קצת יותר למטה בדף Rescroller יש אפשרויות לחצנים. אם זה עדיין לא נבחר, לחץ הצג לחצני גלילה לכלול לחצנים בסרגל הגלילה ולהרחיב את ההגדרות הללו. לאחר מכן תוכל ללחוץ על צֶבַע תיבה כדי לבחור צבעים חדשים עבור אותם כפתורים. אם יש לך כמה תמונות כפתורים טובות, לחץ על ה-X ב- לְמַעלָה, ימין, תַחתִית ו שמאלה תיבות ולאחר מכן הקש בחר תמונה כדי להוסיף אותם לפסי הגלילה. בדוק את הדף הזה באתר Iconfinder כדי למצוא כמה סמלי לחצני חצים עבור סרגל הגלילה.

ניתן גם להוסיף פינות מעוגלות ללחצני החצים. גלול מטה לתחתית העמוד ולאחר מכן גרור את פינות מעוגלות בר שם יותר ימינה. בנוסף, אתה יכול לבחור התאמה אישית של סגנון בעת ריחוף ו התאמה אישית של סגנון בעת לחיצה אפשרויות עבור לחצני החצים.
הוסף עיצוב פס גלילה מינימלי לכרום
להתאמה אישית מהירה של פס גלילה, בדוק את פס גלילה מינימלי סיומת. זהו תוסף שמוסיף פס גלילה חדש לגוגל כרום שמתרחב כאשר אתה מרחף מעליו את הסמן ומתכווץ, או ממזער, כאשר פס הגלילה אינו נבחר. יש לו גם מחוון שקוף עם פינות מעוגלות.
פתח את הדף הזה ולחץ על הכפתור הירוק שם כדי להוסיף תוסף זה לכרום. לאחר מכן הפעל מחדש את הדפדפן ופתח כמה דפים כדי לנסות את סרגל הגלילה החדש. תמצא שהדפים כוללים את פס הגלילה המוצג בתמונת המצב ישירות למטה.

אז לסרגל הגלילה הזה יש למעשה רוחב מופחת כאשר הוא לא נבחר. העבר את הסמן מעליו כדי להרחיב את פס הגלילה. המחוון השקוף הוא גם משהו חדש.
לתוסף הזה אין אפשרויות התאמה אישית רבות, אבל אתה מגדיר אותו כך שסרגל הגלילה המוגדר כברירת מחדל יישאר במקומו בדפים מסוימים. לחץ לחיצה ימנית על פס גלילה מינימלי לחצן בסרגל הכלים ולאחר מכן בחר אפשרויות כדי לפתוח את הכרטיסייה למטה. שם תוכל להזין כתובות אתרים של עמודים בתיבת הטקסט כך שהן לא יכללו את פס הגלילה המותאם אישית.

התאם אישית את גלילת עמודי הגלילה
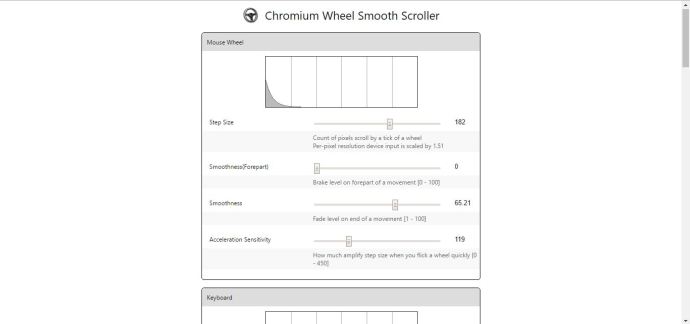
אינך יכול להתאים אישית את גלילה של עמוד הגלילה, אחרת את מהירות הגלילה, עם סרגל גלילה מחדש או סרגל גלילה מינימלי. עם זאת, אתה יכול לעשות את זה עם Scroller Smooth Wheel Chromium תוסף, שמשתמשי Chrome יכולים להוסיף לדפדפן מדף זה. לאחר מכן לחץ לחיצה ימנית על Scroller Smooth Wheel Chromium כפתור בסרגל הכלים ובחר אפשרויות כדי לפתוח את העמוד המוצג למטה.

בחלק העליון יש לך אפשרויות גלגל עכבר שאתה יכול להתאים אישית את גלילה עם גלגל העכבר. לדוגמה, כל גלגול של גלגל עכבר גולל את המחוון במורד העמוד בכמות מסוימת; ואתה יכול להתאים את זה על ידי גרירת ה- גודל הצעד סרגל שמאלה או ימינה יותר. גרור את הסרגל ימינה כדי להגדיל את מספר הפיקסלים שהמחוון קופץ במורד העמוד עם כל גלגול גלגל, מה שמגביר למעשה את מהירות הגלילה.
ממש מתחת לזה יש חֲלָקוּת ו חלקות (חלק קדמי) סורגים. גרור את הפסים האלה ימינה יותר כדי להפוך את גלילה עם גלילי גלגלים לחלקים יותר. אם תגרור אותם לקצה השמאלי, גלילת העמוד עם גלגל העכבר תהיה קצת יותר קופצנית.
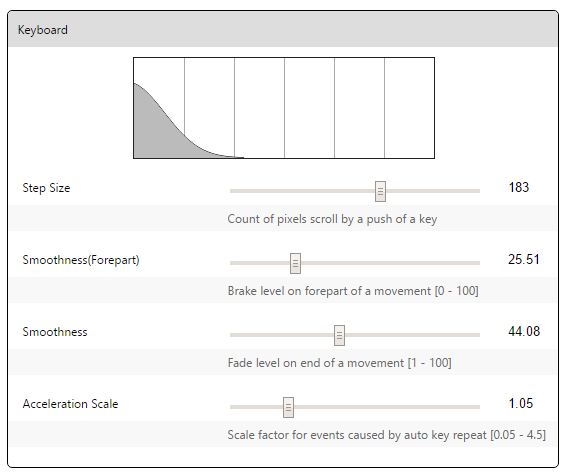
אתה יכול גם לגלול למעלה ולמטה בעמוד עם מקשי החצים. מתחת לאפשרויות העכבר ישנן הגדרות שניתן להתאים איתן את גלילת עמוד המקלדת. האפשרויות הן בעצם זהות לאלו של עכבר, אלא שהן מתאימות אישית את הגדרות פס הגלילה של המקלדת של Chrome.

בתחתית העמוד יש תיבת טקסט של רשימה שחורה. שם תוכל להזין את כתובות האתרים להחרגה מהגדרות Chromium Wheel Smooth Scroller שנבחרו.
אז עם ההרחבות האלה אתה יכול כעת להתאים אישית את סרגל הגלילה של Google Chrome. אתה יכול לתת לסרגל הגלילה שיפוץ עם Rescroller, להוסיף סליידר שקוף חדש לדפדפן עם סרגל גלילה מינימלי או להגדיר עוד יותר את גלילה בעמוד עם Chromium Wheel Smooth Scroller.